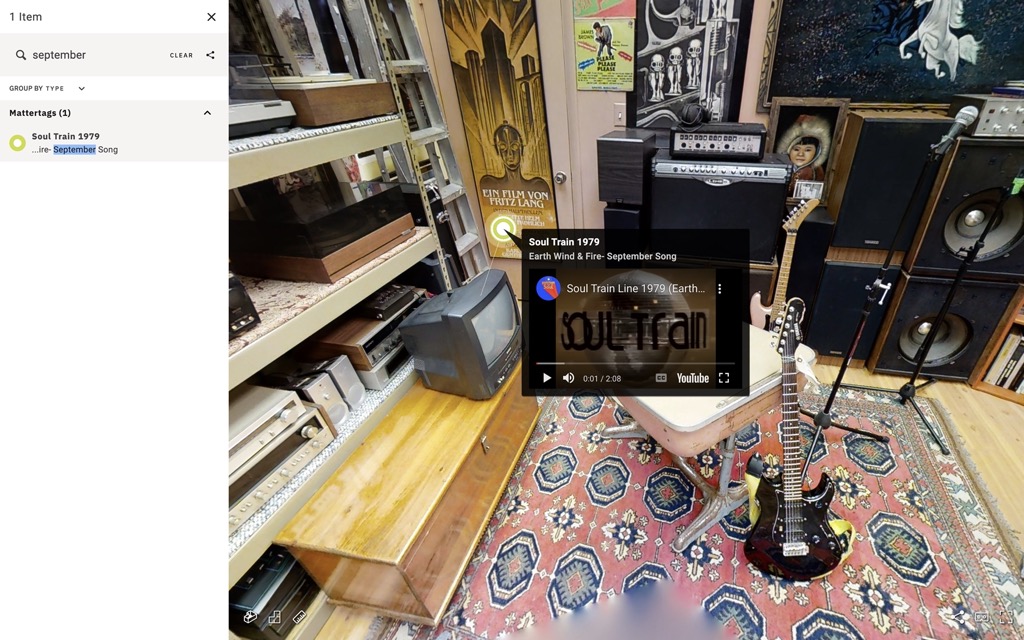
Matterport Space Search
I interned at Matterport in summer 2021, where I worked on the front-end web-app team. I was able to write and push code to the production codebase, and my summer-long project was to design and implement the prototype for a new feature called Space Search. Users can search and filter through a space's Mattertags, room labels, etc. to better navigate and organize spacial data.
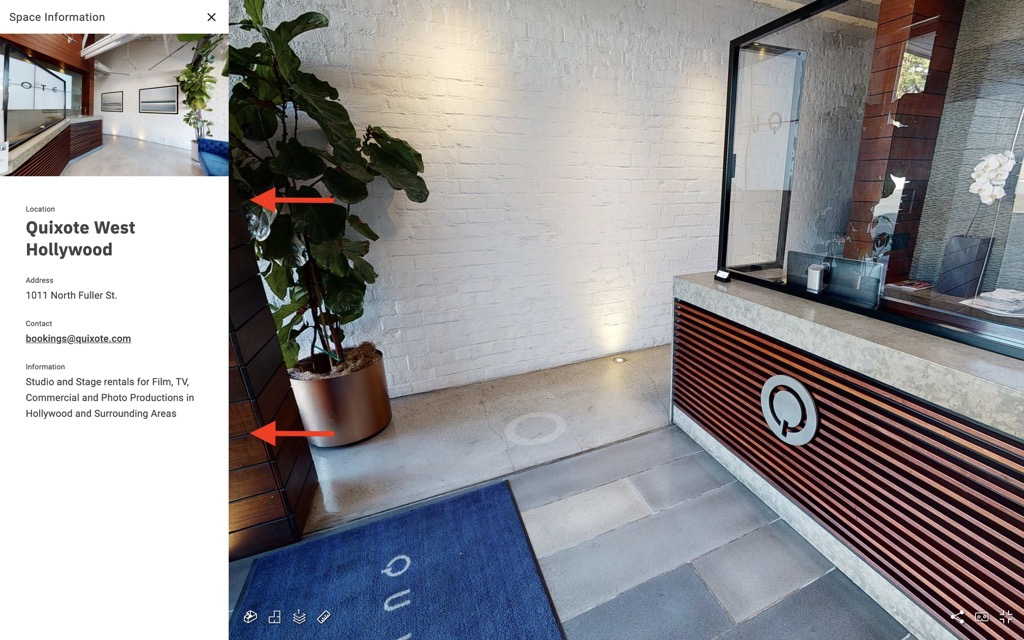
Matterport UI Panel
Another one of my Matterport additions was the new title panel. Previously, the title was a small box in the top corner, so it was redesigned to fit with the style of the other panels. This new panel shows a preview image of the space and summarizing information about the space and owners.
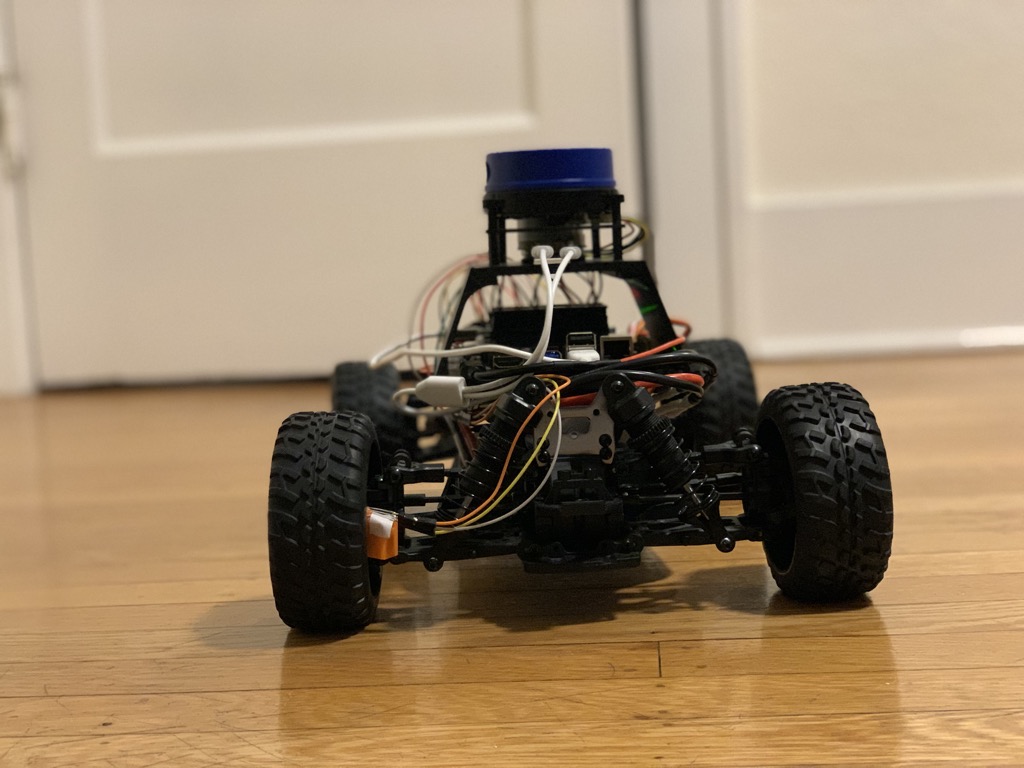
Robocar
Autonomous RC car powered by a Jetson Nano and Raspberry Pi Pico. I've always been fascinated by autonomous vehicles, and the Autonomous Robotics class at the University of Washington introduced me to the technical aspects of creating one. I decided to build my own MuSHR-inspired vehicle and implement the ROS system and algorithms myself, which was both a fun project and an opportunity to learn and practice robotics concepts with physical hardware.
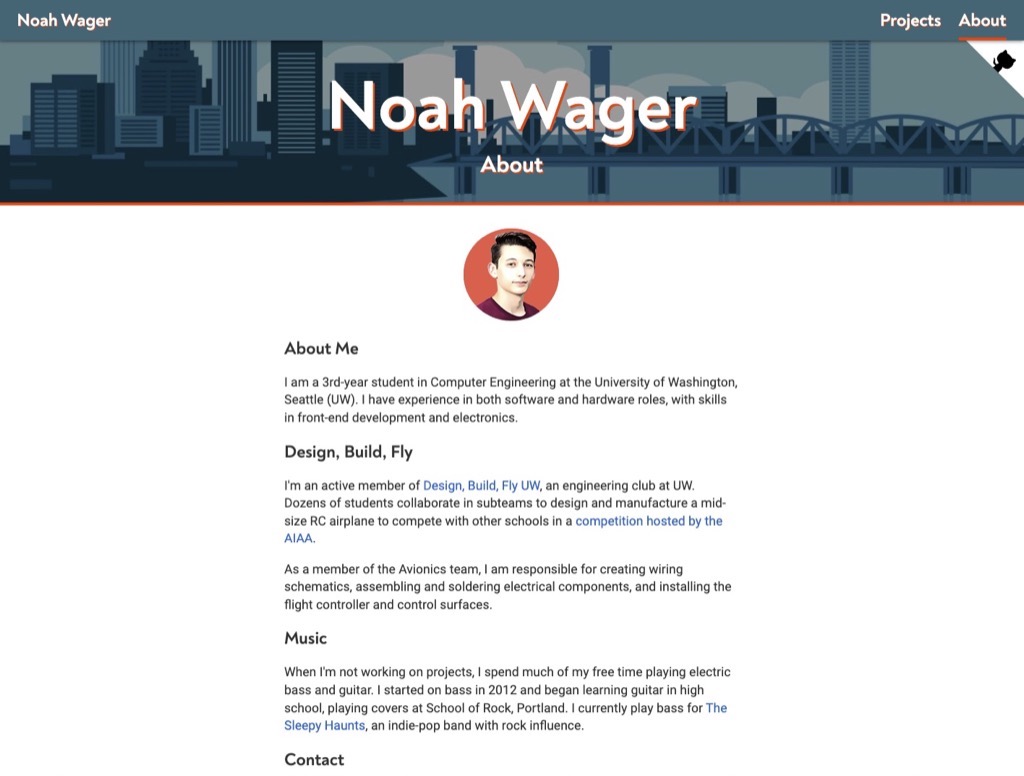
This Website
Built with SvelteKit and hosted by GitHub Pages, this website shows snippets of my personal and professional projects. In addition to sharing my work, creating this site has taught me a great deal about Svelte and SvelteKit, from syntax to routing. After using React's virtual DOM for so many sites and apps, the compiled nature of Svelte is rather refreshing.
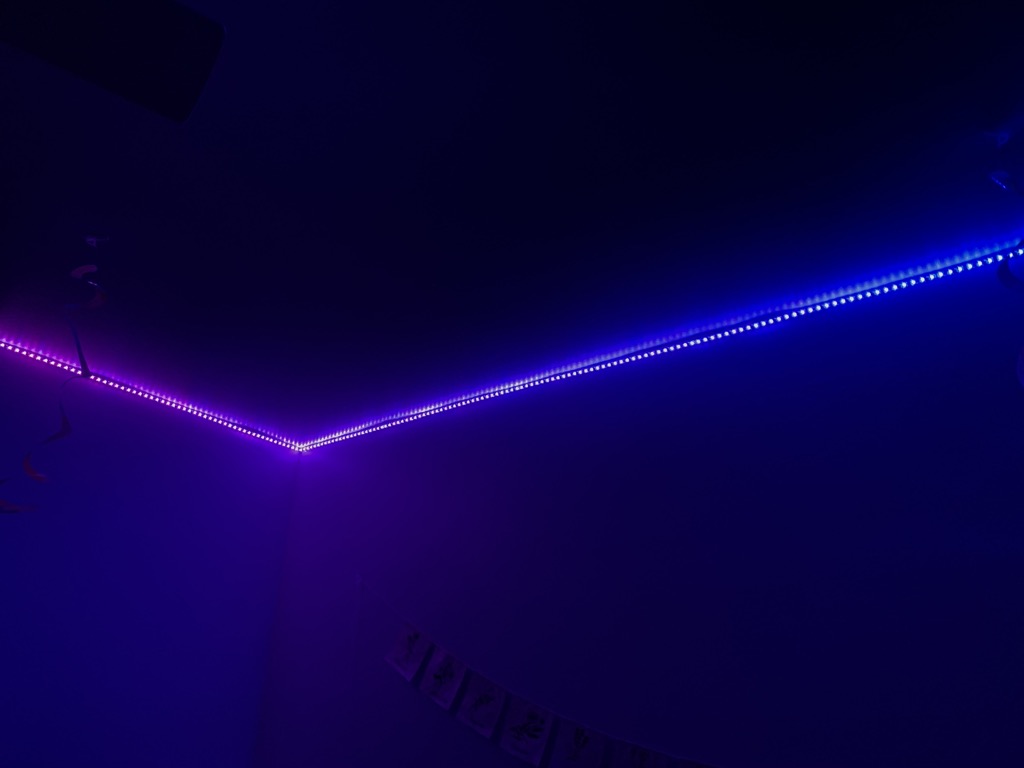
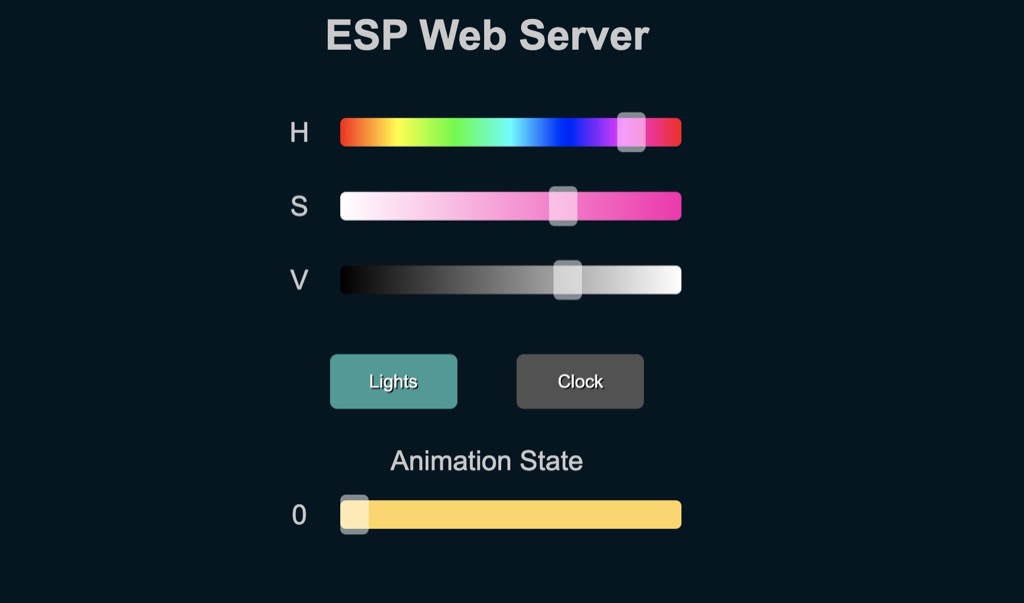
ESP8266 WiFi LED Lighting
To spice up my room lighting, I created an LED strip controller using an ESP8266. The chip serves a webpage that controls HSV and animation style using HTTP requests, which makes lighting adjustments quick and convenient. The hardware consists of a 12V source that sends power to a WS2811 LED strip, as well as a 5V buck converter that drives the ESP8266 and an optional WS2812B strip that tells time in binary (not active due to conflicts with apartment aesthetics).
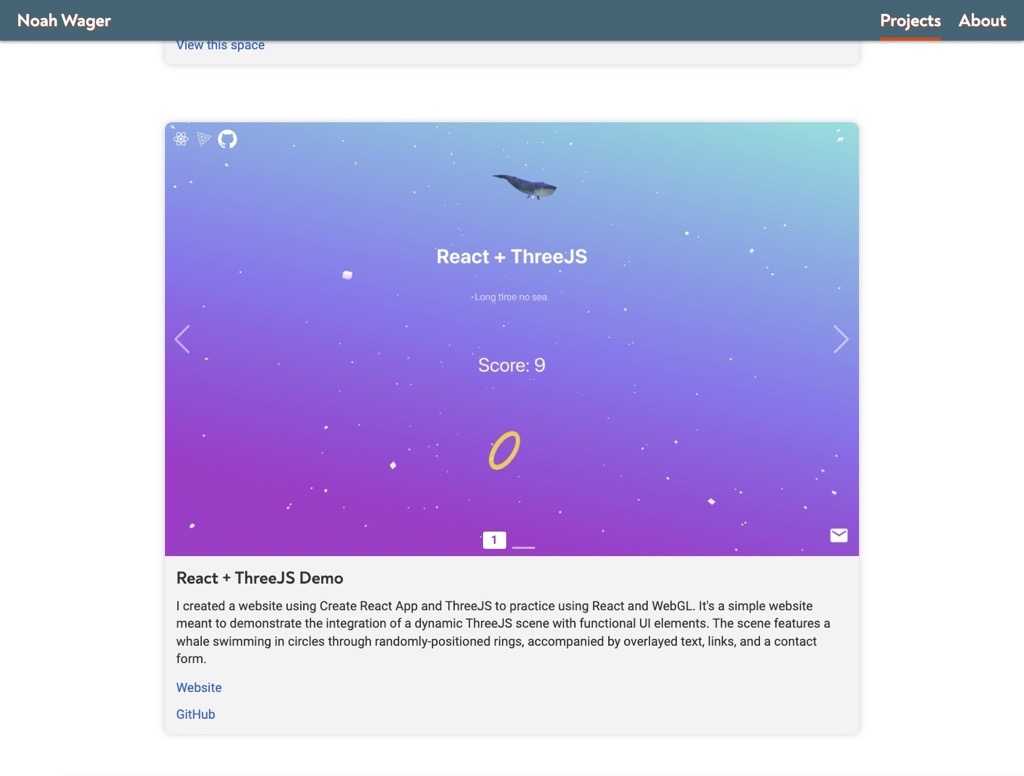
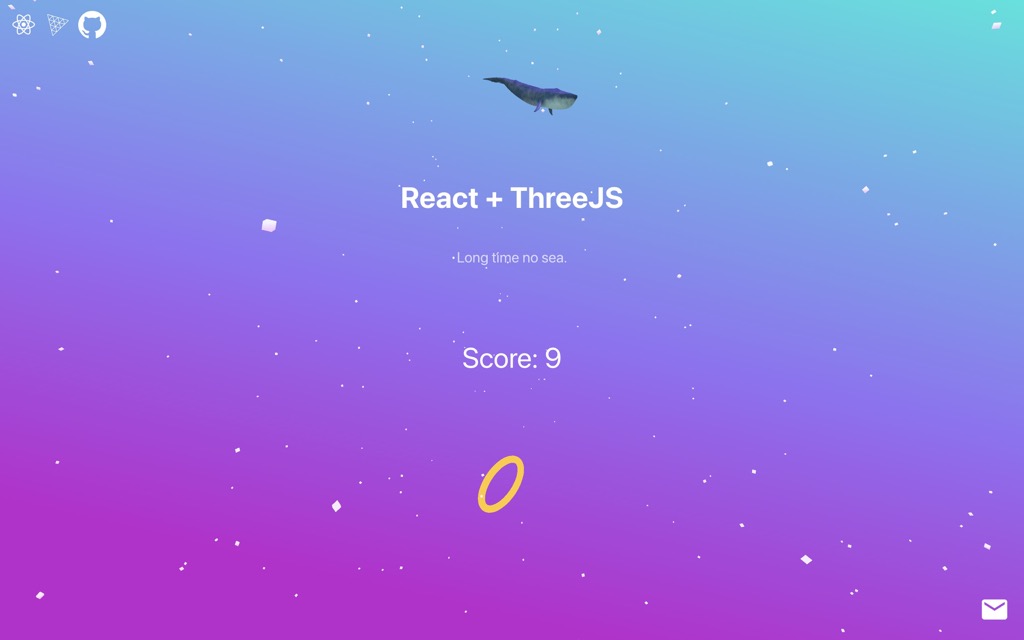
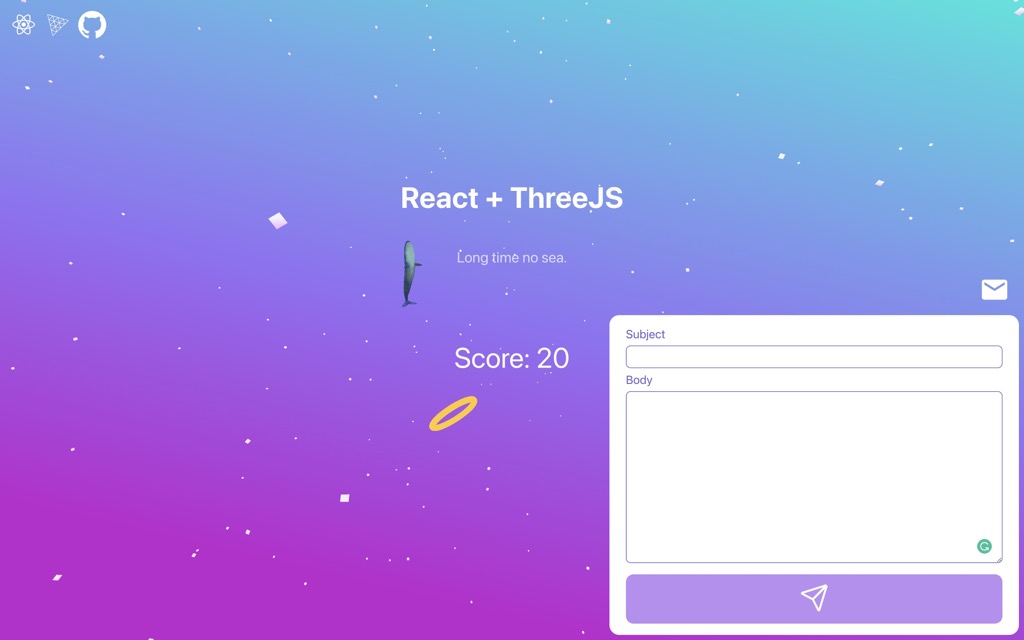
React + ThreeJS Demo
I created a website using Create React App and ThreeJS to practice using React and WebGL. It's a simple website meant to demonstrate the integration of a dynamic ThreeJS scene with functional UI elements. The scene features a whale swimming in circles through randomly-positioned rings, accompanied by overlayed text, links, and a contact form.
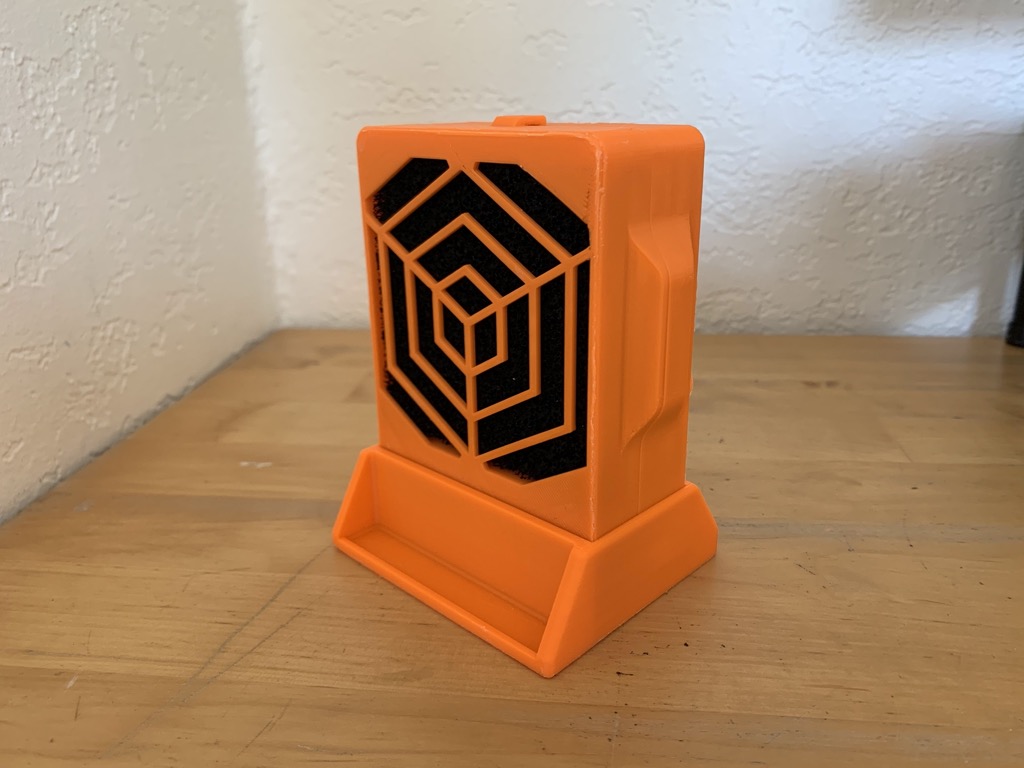
DIY Fume Extractor
I designed a case for a fan and carbon filter in Fusion 360 and then 3D-printed it. My DIY soldering station needed ventilation, and it just so happens that used computer fans are fairly inexpensive.
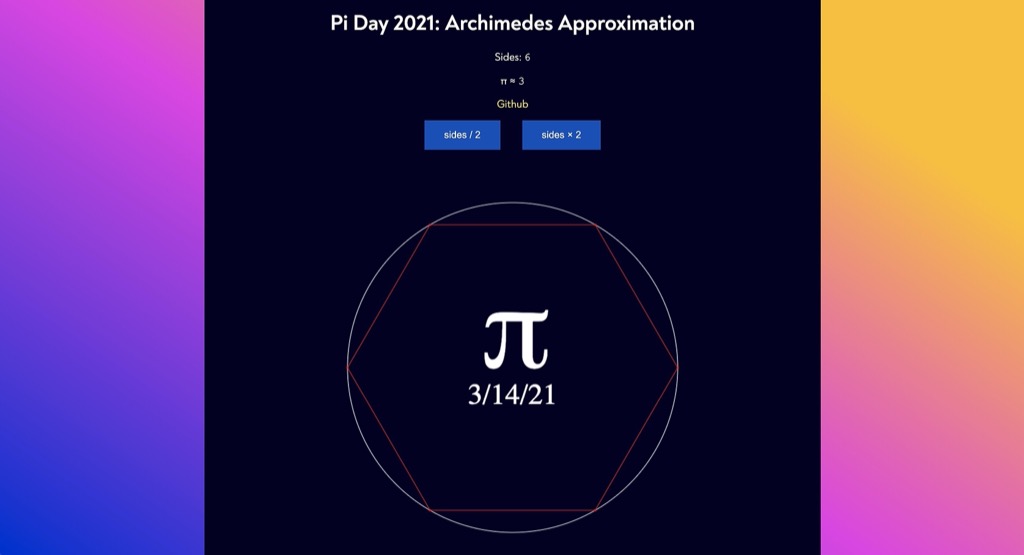
Pi Day 2021
This project was a small celebration of Pi Day on 3/14/2021. It illustrates the limiting behavior of the Archimedes method of approximating pi, which involves calculating the circumference of a regular polygon inscribed in a circle. As the number of sides increases, the circumference approaches that of the circle, from which pi can be extracted.
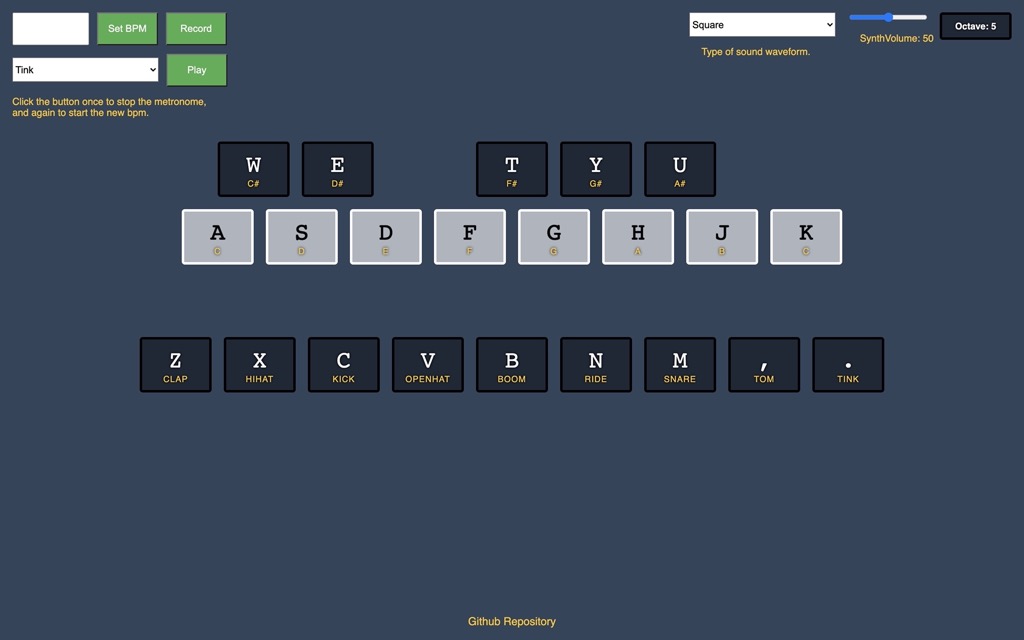
Music Maker
This is a virtual synth I put together using HTML/CSS/JS for my Personal Learning Experience in my junior year Theory of Knowledge class in high school. My objective was to learn a JavaScript project, and a synth seemed to adequately combine my interest in music and programming.
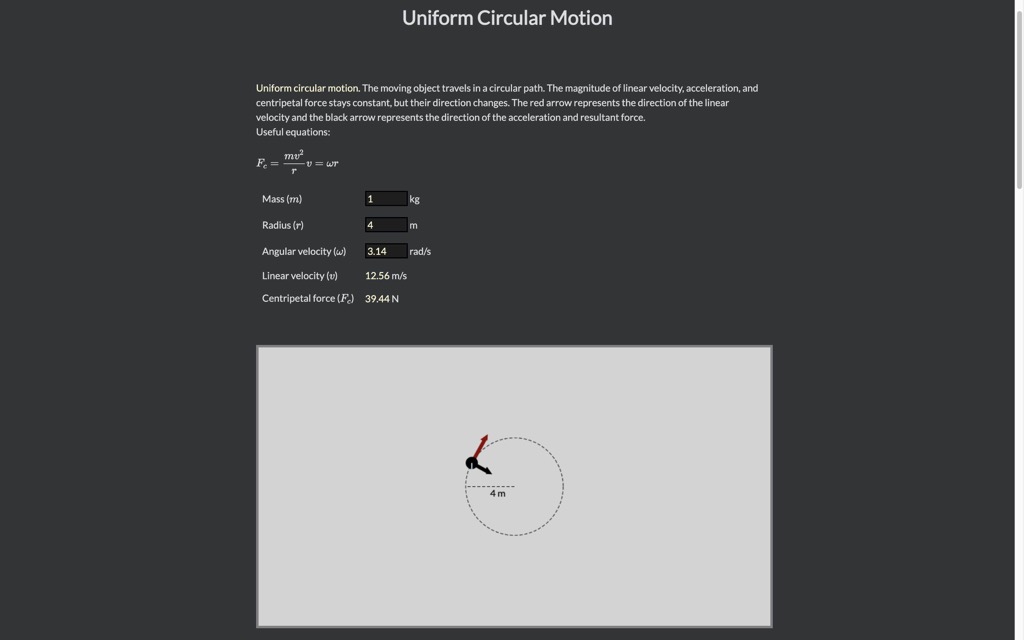
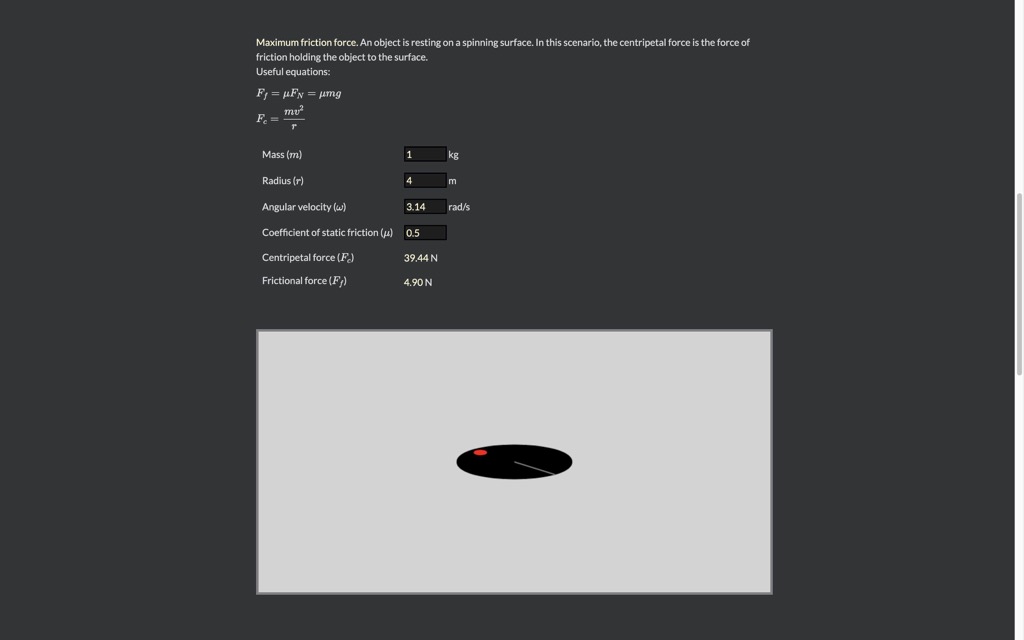
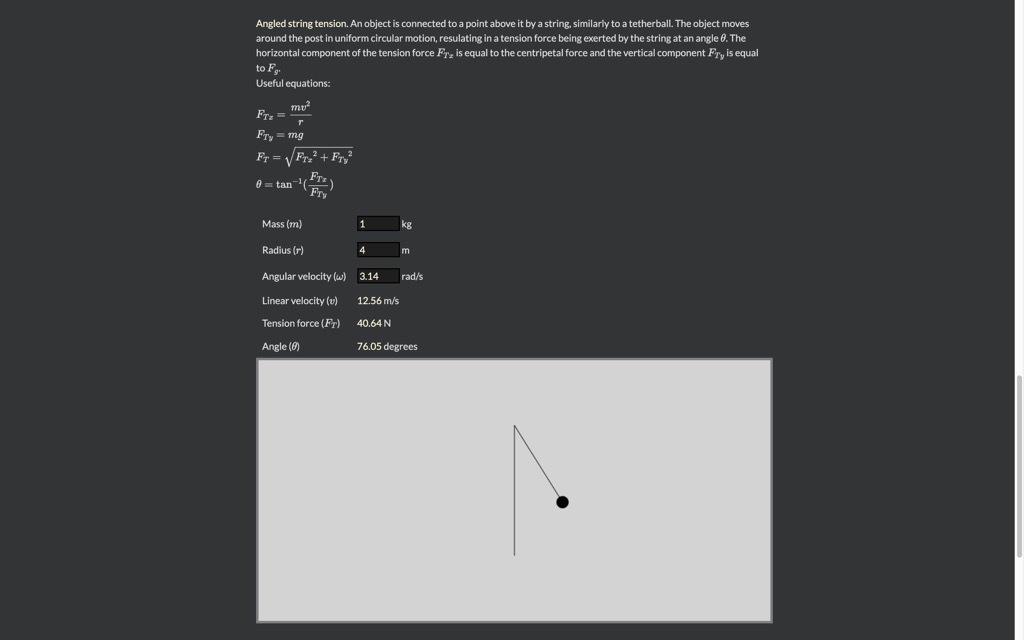
CS IA - Circular Motion
IA stands for Internal Assessment, which is a large project required by the International Baccalaureate. For my CS IA in my senior year of high school, I made a website containing simulations of uniform circular motion using JS canvas. As well as programming, the project included design processes and documentation.